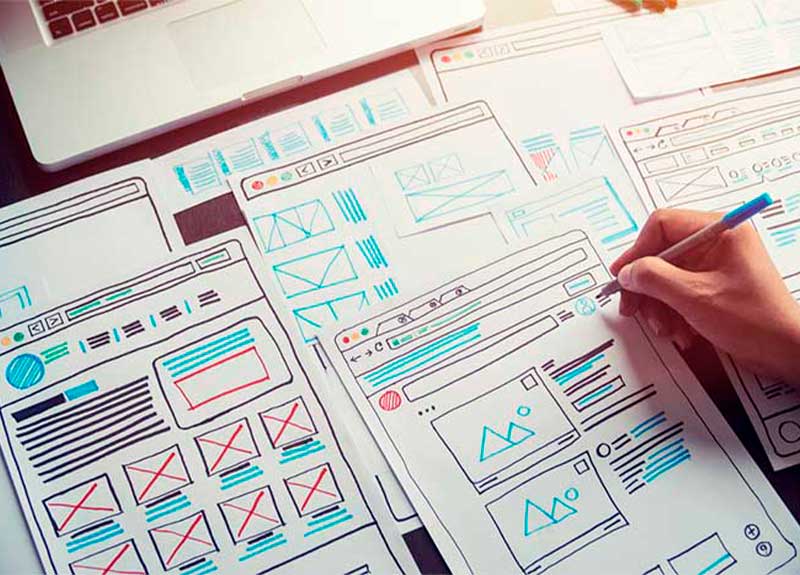
It is common among designers to think that the web design process focuses exclusively on technical issues, such as wireframes, content management and code.
But the path to achieving an optimal design is not about integrating social networks, nor even visual images. In fact, a good design is characterized by creating a website that aligns with a general strategy. And in that general strategy, a Google Analytics Guide would play a fundamental role in guiding our decisions about our website to achieve optimal results.
A website with an attractive design offers much more than just a “pretty face”. An effective design is capable of attracting new visitors and helping the user understand the product, brand or company you want to promote. This is possible thanks to a variety of indicators, including images, text and interactions, which focus each element of our website towards a defined goal.
But… how to achieve a quality web design? For this, it is fundamental to maintain a constant based on the final structure of the page, following each web need step by step.
Let’s see what these needs are, or what are the steps to follow for a quality web design:

First Contact
The first thing we must look at when setting the initial meeting is a correct definition of the goals to be achieved, with this information we can make a briefing that will give us an idea of the project we have ahead, allowing us to define its scope. Another important step in the initial contact is benchmarking, where the competition will be analyzed in order to obtain ideas that help our website.
Let’s see each of these steps in more detail:
Defining objectives

It is said that if you have taken the first step, you will have already won half the battle… and it is not wrong.
Starting on the right foot in the field of web design means sitting down with the client in close collaboration, in order to establish a clear goal for the web in question.
In this meeting, several points of the web must be defined and made clear:
- What is the main goal? Is it an informative, commercial, or entertainment web? If it is commercial… are they products or services?
- Who is it aimed at? Does it target a specific audience? Is it focused on users from a specific city, a specific gender, or citizens within a specific age range?
- What are they looking for with the web? Do they aim to spread information, enter a new labor sector, or get started in the field?
- What exactly do they want to do with the web? Will it be an informative portal? Will it include user interaction through a ChatBot? Will it include forms for collecting user data?
- Is the web page looking to convey the message of a brand? Or is it instead part of a broader brand strategy with its own focus?
- Do they have competition in their sector? If so… do they seek similarities with the strongest competitors or, on the contrary, do they prefer their own style and different from the rest?
The answers to these questions will guide us in our future project. And that is because if we don’t start on the right foot, by answering each of the questions clearly, there is a risk that the entire project will begin in the wrong direction.
Therefore, in order to ensure all possible information about the future project, it is important to take into account each of the following points:
- Meeting and audience with client (Defining goals)
- Goals summary (Briefing)
- Competition analysis (Benchmarking)
- Page features (Scope definition)
Briefing
As we have seen, the briefing is composed of a summary of the data that we have collected throughout the definition of objectives.
It is a key element when developing any project, especially if it is digital, as it significantly helps to identify what the client wants.
Can you imagine building a building without any type of plan in which the constructor is throwing walls and making holes as he sees fit? It’s most likely that that house would fall apart at the first change, right?
Well, the same thing happens when you launch a digital project without any type of briefing. And that’s because a quality briefing allows the digital agency to better assess its offers by having clear client needs.

Basically, to perform a briefing, you just need to gather all the possible information around these questions:
- What do you want to do?
- Why?
- When do you want it?
- What resources do I have to carry it out?
Depending on your specific needs, we may find different types of briefings:
- Business Briefing: It has the same structure as a marketing briefing, with the exception that it has a more business-oriented focus.
- Marketing Briefing: This briefing summarizes the main details of the marketing campaign we want to launch. It is an extremely necessary document for both developers and management, as it serves as a starting point to define both creative and advertising briefings.
- Advertising Briefing: It is used to define advertising campaigns, focusing on aspects such as the objectives to be achieved, the target audience, the campaign budget, etc.
- Creative Briefing: It is an internal document that details the project information at the graphic and design level, giving rise to the guide with which the creative teams will develop their projects.
Let’s now see a hypothetical example of how to develop the different briefings in a new project:
It would start with a business briefing where the following data is collected:
- Company:
- Brief description of the business object.
- Products and/or services.
- Information about the market.
- Industry Characteristics:
- Leaders of the competition.
- Direct competition.
- Competitive advantages.
- Consumer Analysis:
- Analysis of the purchase process.
- Market trends.
Next would come the marketing briefing:
- What products or services does the company offer and where?
- What would your ideal customer be like?
- Do they belong to any specific market niche?
- What are our sales goals?
- What budget do we have?
- Why do they buy from our competition?
Once we have all the business and marketing data, it is time for the advertising briefing:
- Which advertising channels will be used?
- What is our target on each of the used channels?
- Tone of the message?
- Launch dates for campaigns on each channel?
- Budget?
- Objectives per campaign?
- USP? Do you have something that stands out above your competition?
Finally, we would address the creative briefing:
- What design do you like best for our ads?
- What message do you want to convey to customers?
Scope Definition
When facing a web design project, one of the most common and difficult problems to solve is scope creep.
This occurs when the previously established goal gradually expands or changes during the design process, resulting in more work than originally agreed upon.
A common example is a client who hires services for the design and creation of a website, but over time sees that they also want additional services such as creating a web application, emails, or incorporating a chatbot.
When this occurs, it should not be considered a problem but rather an opportunity to expand the contract. Obviously, if the increase in expectations does not correspond to an increase in the budget, there is a risk that the project will become unfeasible.

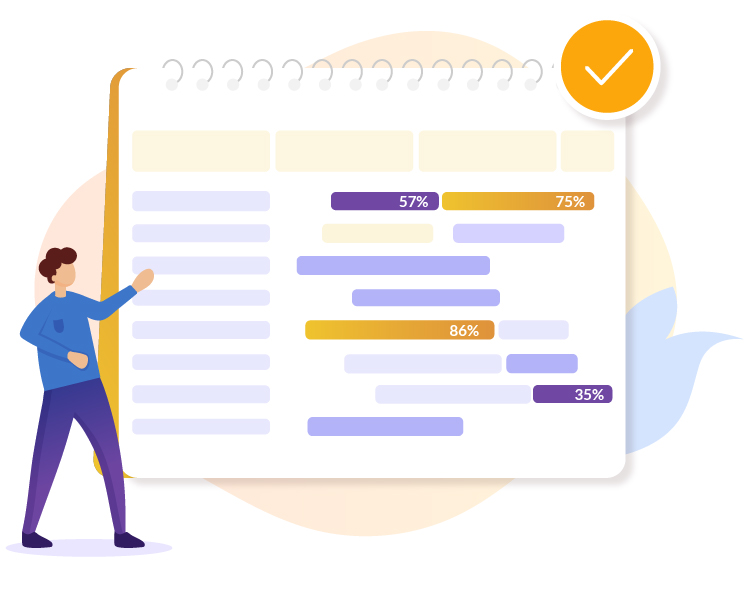
Above we can see a Gantt chart, which is used to detail a realistic chronological progress for the project. This will help us establish viable deadlines and boundaries to work with in the project, providing a weighty reference for both designers and clients.
Benchmarking
When we talk about benchmarking, we must keep in mind that it is a continuous process by which we take the products and services of leading companies in the industry as a reference, in order to create a comparison with our own company, and thus visualize possible improvements for your business.
But beware, it’s not just copying what your competition is doing… its main function is to acquire effective techniques from the competition and then adapt them to your business and, if possible, improve the competition’s system by adding it to yours.
If our goal is to reach a high level of competitiveness, the best way to achieve it is through a deep study of the competition where we analyze their methods and techniques, and then refine and adapt them to our company.
Today there are three well-defined types of benchmarking:
- Competitive: It is based on measuring the services and products of the competition, in order to create a comparison with our company and thus improve our user experience.
- Internal: This is benchmarking carried out within our own company. It is a common practice in large companies that want to compare different departments, or even in business groups where a common performance is sought among all partners.
- Functional: In functional benchmarking, what is sought is the improvement of the methods of the web. Therefore, it is not necessary that the company to be analyzed is a direct competitor, but rather highly productive and widely accepted goals are sought, from which we can acquire techniques that help us increase our efficiency.

Similarly, when creating a benchmarking, it is very important that we base ourselves on pre-established steps that help us in our task:
- Planning and strategy: The first step will be to plan the research we will carry out. We will base ourselves on the following questions:
- What do I want to achieve?
- Who am I going to analyze?
- How am I going to do it?
- Ideas collection: It is the most important step in benchmarking and will depend on the entire process. Possible improvements can be obtained from different sources, or come from the team itself.
- Ideas analysis: When we finally have all the information we need, it’s time to stand still and analyze the differences between the companies we are researching and our own, and thus identify improvement opportunities that they bring us.
- Web adaptation: Once we know what we want to include in our web, it’s time to implement the improvements. I emphasize the importance of not just copying the competition, but also improving it.
- Improvements and follow-up: Finally, a report is made that encompasses all the highlighted information analyzed during the process, which will greatly facilitate resuming work on future projects.
Planning: Sitemap, Wireframes, and UX

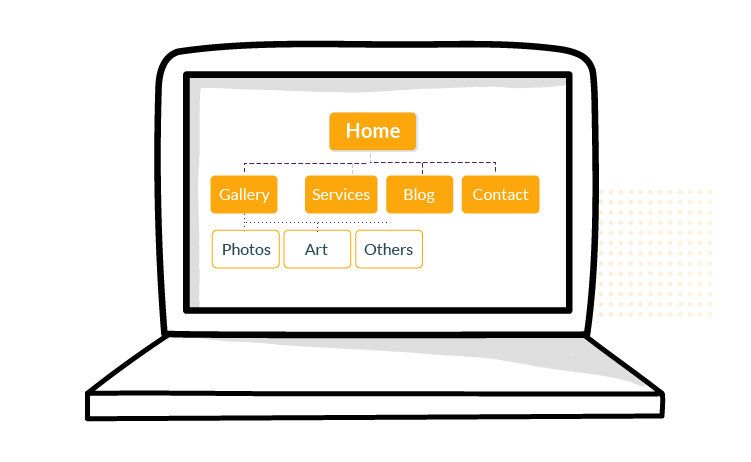
The sitemap or site map is a tool for webmasters that allows them to get better searches and rankings in search engines.
Thanks to the sitemap, search engines are able to easily track the contents of our website, as well as provide access statistics and possible indexing errors.
It is a file in which a list of the pages with all the information about the content of the website, its updates, etc. is included. This can come in different formats, the most common of which is .XML, as it will provide us with additional information about the pages. Other equally accepted protocols are RSS feeds, OAI-PMH, or simply text files.
A sitemap provides us with the necessary base for any worthwhile website. Thanks to it, web designers will get a clear idea of the information architecture of the web page, as well as explain the relationships between the different pages and the content elements.
In reality, building a website without a sitemap is like shooting flies with a cannon, something that rarely proves practical.
Once we have the sitemap created, our next step is to construct a blueprint or template of the web’s skeletal structure. This is known as Wireframes.

Wireframes provide us with the framework to store both the visual design and content elements, which greatly helps in identifying potential errors or gaps in our sitemap.
Although wireframes do not contain final design elements as they are just a simple template, they do act as a guide for the final appearance of the website. They can also be useful for clarifying any new aspect that you become aware of while creating the wireframe.
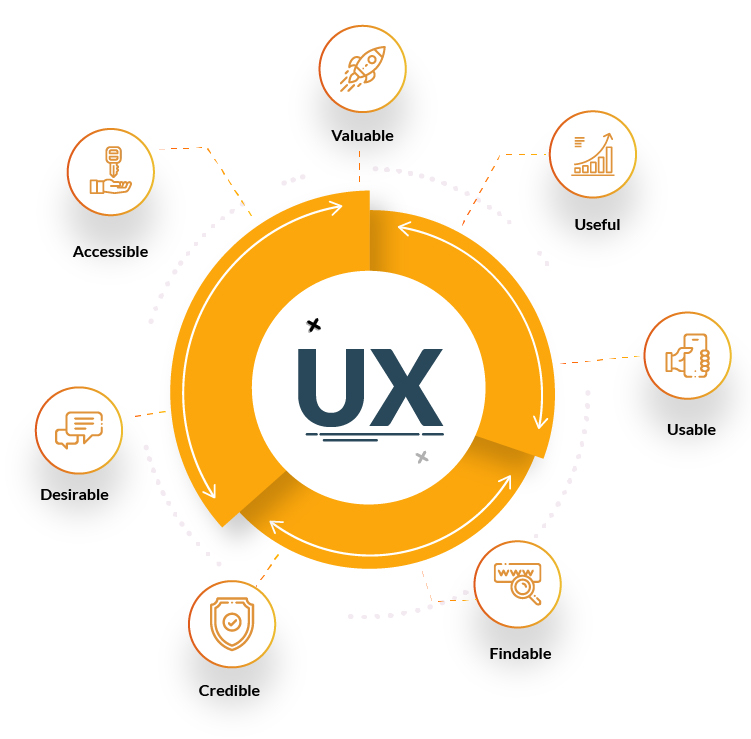
At this point, we also need to take into account the user experience (UX) factor.

When we talk about UX and UI, we refer to the set of factors and elements that define a possible positive or negative perception of a product or service. This largely depends on different web design factors, such as hardware, software, accessibility, and much more… but also depends on other more emotional aspects, such as brand trust.
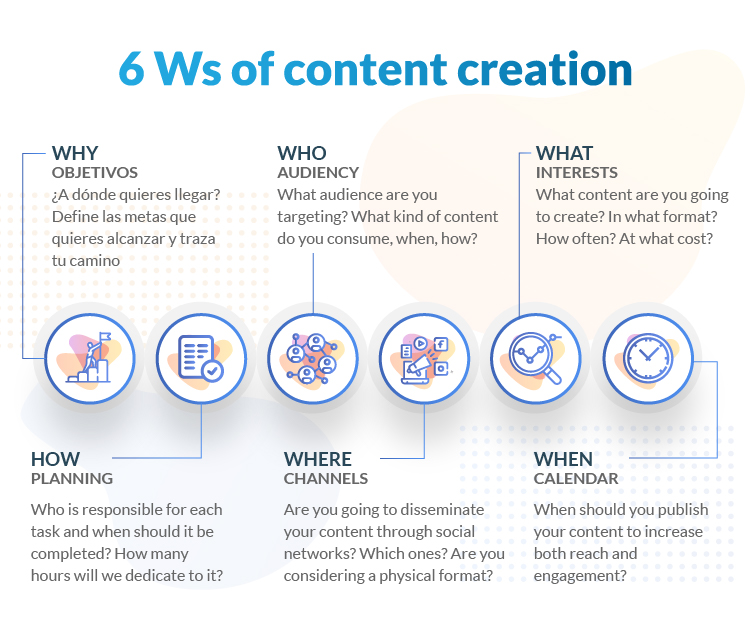
Concept: Content Creation

Once we have completed the sitemap and have a clear structure, it’s time to start with the most important aspect of the web, written content and everything related to content marketing.
It has two essential characteristics that distinguish it from the rest of the web elements:
Dissemination
Content attracts readers and drives engagement and action on their part. Although the quality of the content is obviously a factor, it is not the only factor that affects its success. A page can be attractive or not depending on factors as diverse as the interest aroused by the content itself, as well as how it is presented, be it typography, structural elements, etc.
A lifeless and overly long prose is rarely capable of maintaining the reader’s attention for a long time. On the other hand, brief, fast, and transparent content is capable of capturing the reader, who will not hesitate to visit other pages of your website looking for the same information.
This does not mean that all content has to be brief. Often, topics are covered that, due to the enormity of their subject matter, require more extensive content. In these cases, it is important to adequately fragment the content with not overly long paragraphs, as well as images and infographics that make reading more manageable.
SEO
The second function of the content for our website is to increase its visibility in search engines. This process, which is based on optimizing the content in order to improve our ranking in search engines, is known as search engine optimization or SEO.
The world of SEO is very extensive and we have already dealt with it before on the blog. So, if you’re interested in organic positioning, be sure to visit “SEO Positioning, 2020 Guide for Dummies” for more information. However, in this article, we will focus exclusively on the aspects of SEO that directly affect web page design, such as the choice of keywords.
And a correct choice of keywords is essential for the success of any website.
Therefore, all web design processes revolve around SEO, where the keywords we want to position must be placed in title tags, the earlier the better, basically. These keywords can also appear in meta descriptions, H1 tags, and in the body of the content.
As is logical, well-written content that is informative and rich in keywords is much easier to index and analyze by search engines than content that is not optimized for it.
It is usually the client who provides most of this content, so it is very important to let them know that this content can later be adapted in order to obtain better optimization for search engines.
Design: Visual Elements and Mockups

To finish the creation of the website, we will proceed to the development of its visual style. This is a part of the design process that is usually conditioned by the elements that previously exist in the brand, such as color options or logos, which will be stipulated by the client. But beware, do not think that everything comes closed without leaving room for the designer’s imagination. In fact, if a web designer wants to show off, this is their moment.
And images are stronger than ever, taking on increasingly important roles over time.
A high-quality image that attracts and informs the user will not only give your website a professional look, but also serve as a springboard to introduce yourself.
Therefore, when all the content, both visual and written, is already in place, we proceed to create a template with the final result of the website. This template includes everything that will be the website, from its pages, to its written and visual content.
This template is known as a Mockup and serves both to present a final result to the client, and to locate errors or failures in the website before it is finally published.
Mockups are photomontages that allow web designers to show the client how their design will look, allowing corrections if necessary, which will be much easier to make before the website is published.
Returning to the visual content, it is well known that it directly affects the number of clicks and user engagement. And not only do they make the website look much more pleasant and easy to digest, but they are also able to improve the accompanying text content by transmitting additional information.
However, it is also important to keep in mind that an image that is too heavy can weigh down our website. Therefore, it is important to know how to compress our images to the maximum, saving us loading time and without losing quality.
A good visual design will streamline your communications and attract new users to your website, never underestimate its power.
Development

Development could be defined as the stage in which the developers assemble the mockup into a web version. This is the step where we take care of the internal features and functions of the page, or in other words, create the internal part of the website, such as operating systems, content, databases, etc…
At this point, you should select the content management system (CMS) choosing the most appropriate one for your project.
The most used programming languages are ASP, JavaScript, XML, and SQL, although with new programming requirements, new programming tools are being developed. On this subject, it should also be noted that some overlay tools are used by both designers and developers in HTML and CSS formats.
Among the database management systems, MySQL stands out without a doubt, followed closely by Oracle, SQL Server, and PostgreSQL. Other valid options are Firebird or HSQL.
Tests

With all the content assembled and the images adjusted, it’s time to start testing the web.
It is important to thoroughly test each of the pages we will give, making sure that all links work correctly and checking that the web load runs correctly on all different devices and browsers that exist.
It is very common to locate errors at this stage. In fact, the worrying thing is when no errors are found, as this is often a symptom that something has been overlooked. These errors are usually the result of small coding errors, which are difficult to locate and correct, but better to do it now than to present a defective web to the public…
For this function, there are some tools that can facilitate the testing process, such as Screaming Frog’s SEO Spider, which is used to review and identify faults that impair performance in search engines. This can save a lot of time as manual page-by-page review can become very tedious.
Don’t forget to carefully check all the metatitles and descriptions of each page, and remember that even the order of words is important, as it can affect the performance of our web in search engines.
Other useful tools for analyzing our website are SEMRush and SiteAnalyzer, both with their own features but both useful in saving us time in analyzing the website.
Launch
When we finally have everything ready and presentable, and we have ensured that every page works as it should, it’s time to move on to the point that every web designer prefers, the launch.

A common mistake is to fall into despair when a website is launched and an error is found that was not seen during testing. You should not expect perfection, at least not at first, as it is quite common to find elements that need to be repaired.
And that is because web design is a continuous and fluid process that requires constant maintenance to function optimally.
Web design, like any design of any kind, should always try to find a certain balance between the function it performs and the way it conveys its message.
What does this mean? That when designing a website, different formats such as fonts or background colors must be taken into account, but not forgetting that the user experience of the people who navigate and experience on your website is equally important.
Any self-respecting designer will always take these points into account, being able to create a website that maintains the balance between both.
To finish, something that we must keep very present is that, although the website is already active, the work of a designer does not end there by far…
The beautiful thing about this profession is precisely that it is never finished!
We can always run new tests with users on new content, as well as monitor our analysis and refine the message we are sending to the user.
Conclusion and farewell
Here is our step-by-step guide with all the elements of web design.
If you have made it this far, you will agree with me that it is a complex process that can sometimes seem to overwhelm us. But nothing could be further from the truth, because precisely thanks to the categorization of each step to be taken, we will enjoy a final product of much higher quality than projects launched anarchically, without a clear realization process.
We hope this guide has been useful to you and remember, in the Marketers Agency blog you can find all the relevant information in both the web design world and in SEO positioning or Inbound Marketing.
Do not hesitate to leave us your questions, it will be a pleasure to attend to them.